Top 6 Web App Builders Designers Choose to Create an MVP or an App Prototype in 2020
Whether you’re a mature product designer, or only starting your design career, regardless of your knowledge in web design, UI/UX, development, you can build and design a working prototype, or a minimum viable product (MVP) on your own. Today, it’s possible due to the existence of visual app builders.
We’ve compiled a list of the visual web app building platforms popular among UI/UX designers in 2020. Some of these app development & design tools are more feature-rich than others. Some lock you inside the platform, while the others allow you to download your app code, and go your own way. Consider all the factors when choosing your perfect match.
Let’s now look at the app makers designers choose to build & design MVPs and prototypes – clear, simple, viable enough to show the real value, created at minimal costs, and with almost no development skills (like you can do in Webflow, for example).
#1. Bubble.io

Bubble is a full-stack app development platform allowing you to create and design pixel-perfect web apps. You can build social network apps, SaaS, marketplaces, and more.
Pros:
- An intuitive interface with a convenient drag-n-drop editor.
- Mobile-friendly design.
- A variety of free and paid templates.
- An ability to create hybrid mobile apps.
- About 1,000 plugins you can integrate your app with.
- Code’s editable with Javascript.
- SQL Database Connector’s available to connect the built app to databases.
- An ability to deploy & host your app on the Bubble.io domain.
Cons:
- No code export.
- Limited functionality’s available for free.
- You need to buy a separate plan for each new app.
- Interface is rather complex, which makes it difficult to onboard for a newcomer.
- No ability to host an app on a custom domain.
#2. Fluid UI

Fluid UI is a tool helping designers, developers, product managers to wireframe and design apps, build minimum viable products using pre-built UI kits for Wireframing, Material Design, etc.
Pros:
- Over 2,000 built-in components are available in pre-built UI Kits for Material Design, iOS, Windows, Wireframing, and more.
- An ability to add existing graphic assets to your prototype.
- An ability to use mouse and touch gestures to build & design interactive app prototypes.
- Built-in review and feedback collecting feature.
- Downloadable Android and iOS preview apps.
- An ability to retrieve a ready-made project by scanning QR code with your smartphone.
Cons:
- App code is not downloadable.
- Only for app prototyping – no ability to build a full-fledged web app with a responsive design.
- Only 1 project you can create for free.
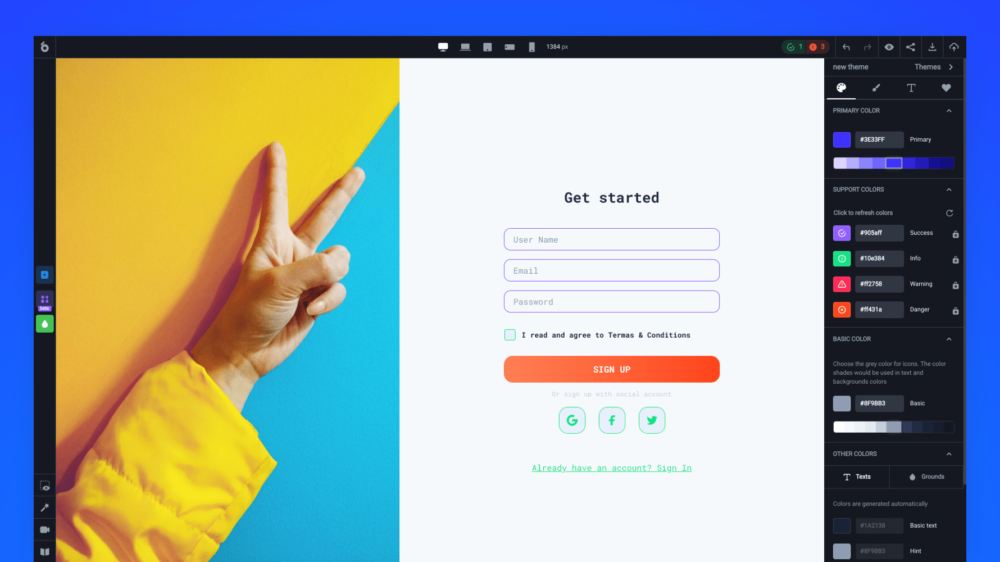
#3. UI Bakery

UI Bakery is a visual app builder allowing to create & design minimum viable products, white-label apps, and fully-functional web apps with the connected data & integrated APIs.
Pros:
- A very intuitive and understandable apps builder.
- Responsive design.
- Nebular Open Source UI library and Eva Design System – under the hood.
- A range of predefined layouts, widgets, and UI components.
- Downloadable code allowing you to use an app outside UI Bakery.
- Free ready-made web app templates & dashboards with an ability to request the one you need.
- Data connection & API integration’s available within the platform.
- An unlimited number of pages you can create in one project.
Cons:
- No ability to build a backend within the platform.
- Few third-party integrations available for now.
- Reusable UI components are not available (yet).
#4. Marvel

Marvel is a web app prototyping and design platform allowing you to create interactive prototypes and MVPs without writing even a line of code.
Pros:
- An intuitive and user-friendly UI.
- An ability to download assets, and generate CSS, Swift, or Android XML code.
- A big collection of pre-made assets, images, icons are available for use.
- An offline working mode.
- Third-party integrations (Jira, Confluence, Sketch, Microsoft, and many others).
- An ability to use GraphQL API to customise your workflows.
- An integrated user testing feature.
- Built-in collaboration for reviewing & collecting feedback in real-time.
- A lot of educational articles and video tutorials.
Cons:
- You can build only 1 project for free.
- Only 1 user working on the project is included in a free plan.
- An app branding feature is paid.
#5. Glide

Glide is an app-building tool you can use to turn Google spreadsheets into easy-to-use apps with no coding. You can build an app on top of a spreadsheet, or use a customizable template.
Pros:
- A convenient drag-n-drop editor.
- A huge library of ready-made templates, both free and paid.
- Allows you to build apps based on Google spreadsheets.
- Easy onboarding with no needed technical experience.
- Google and Zapier integration is available.
- A free app deployment feature to the glideapp.io domain.
Cons:
- Custom branding is paid.
- Very few integrations are available for now.
- Lacks customization flexibility.
- Limits in a number of data rows available in a free plan.
- Only a mobile layout is included in a free plan.
#6. AppSheet

AppSheet is an online app builder allowing you to create & design full-fledged mobile and desktop applications that are automatically compatible across different devices.
Pros:
- Quite a big choice of free ready-made templates.
- A created app fits for different screen sizes automatically.
- Custom app branding.
- Integrations with Salesforce, Dropbox, Amazon Web Services, and other third-party services are available.
- Useful videos, tutorials, etc., and how-to webinars on the YouTube channel.
- Offline working mode.
- Built-in application lifecycle monitoring & management.
Cons:
- The need to pay for each end-user (“active user”) of your created application.
- Only 10 users are available for free.
- Very limited development & design functionality you can use for free.
- The need to reach the support team to build your app on your SQL databases.
On a final note
The visual development platforms mentioned above greatly decrease the time from a product ideation and its MVP creation to its successful implementation. Once you build your app, you might want to export the code, give it to developers, let them connect a backend to a frontend you’ve created, etc. Be careful when choosing an apps builder that gives you as much development & design freedom as you need.
There’s a great number of other visual web app builders allowing designers and developers with different skill levels create MVPs before building a full-fledged product to test their ideas without overpaying for it.
Hope this overview of the most popular visual app makers will help you bring your next software solution to life faster, easier, with less costs and efforts.







Leave a Reply