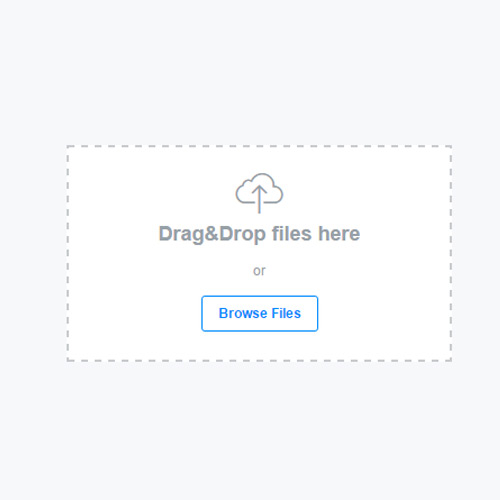
When it comes to form inputs there’s nothing quite like file upload fields. These are often the most difficult to style and also require the largest amount of backend server logic.
Over time these upload fields have been given much more TLC with custom CSS libraries and JavaScript code snippets. I’d like to share one whopper of a jQuery upload plugin named jQuery filer. It’s completely free and open source for use on any project.
This is meant to be a direct solution to the static HTML upload fields we’ve all grown accustomed to seeing around the web. jQuery Filer is much more dynamic with all the modern features of 21st centruy web development.
Take a peek at the jQuery Filer demo to see it in action. The plugin is loaded with custom features on the frontend + backend.
This list of features includes:
- Completely change File Input
- Add more files to input without uploading them
- Create thumbnails
- Append existing files to input for a preview
- Image paste from clipboard
- Drag & Drop functionality
- Custom callbacks
Web browser support is rather bleak except for the most modern options. But since this relies heavily on HTML5 it should be obvious that IE6-9 users will be in a rough situation.
You’ll notice in the documentation that there are dozens of custom options to add into your Filer function. This plugin can handle a lot of custom functionality from image thumbnails to custom UI templates for the uploader.
Take note that you will need a backend server language to handle the file uploads. This can be in the style of PHP, RoR, Python, .NET or even Node.js if you like sticking to JavaScript.
If you’re interested please check out the GitHub repo for documentation, download links and a live demo.









Hello , i am Asked only for one things , how I start learning jquery . i want to learn . i know html. css . u have any thing for me .
ramesh.sau@esolzmail.com
thanks