Newer online tools & webapps allow developers to create rapid websites without manually writing each individual line of code. Frontend development is one area that has seen a lot of growth in the way of frameworks & code libraries.
But many developers also forget about code generators and their value in building websites. The following resources are completely free webapps that can generate CSS3 code for patterns, gradients, or even browser prefixed properties. If you write frontend code then these resources can save you a lot of time and offer repeatable snippets for future project work.
1. CSS3 Generator
One of the most-loved web applications for code generation is CSS3 Generator. It has different pages for each type of code generator including RGBa, transform, flexbox and a whole lot more. Plus each code generator includes icons that explain which browser versions fully support the property.
2. Enjoy CSS
For a more dynamic application check out the Enjoy CSS website. It’s meant to be a full code generator for live projects that might need custom input fields or CSS3 buttons. It offers customized code for transforms and transitions along with pre-built items for common page elements like CSS3 buttons.
3. Patternify
Unless you know your way around Photoshop it can be tough to make patterns from scratch. Thankfully Patternify is a free tool that generates everything you need for tileable CSS patterns.
The background is generated using base64 code added into CSS. You can draw your own patterns with raw pixel data or even select from a collection of pre-built patterns. Photoshop is definitely a better choice but Patternify is a great option if you don’t have access to PS or another graphic design program.
4. ColorZilla Gradients
CSS3 gradients are some of the most complex features in the language. They’re pretty easy to make but the code requirements are surprisingly verbose. ColorZilla’s gradient editor is a free generator for CSS3 background gradients.
The setup is very similar to Photoshop or another color picker interface. You can set multiple breakpoints for a myriad of colors in one gradient, and you can choose output options from HEX code to HSL or RGBa.
5. CSSmatic
Another free multi-tool webapp is CSSmatic. I call this a “multi-tool” app because it generates 4 different CSS properties: gradients, rounded borders, box shadows and BG noise. The whole site is completely free and will hopefully see more properties added in the future.
6. CSS Type Set
It’s easy to forget about typography when it comes to design but it’s one of the most important aspects of any webpage. Resets often take care of type but sometimes you’d rather automate the process. CSS Type Set does exactly this by previewing live text properties and offering CSS code to copy into your own site.
7. Prefixr
Every developer knows the pain of writing custom prefixes to handle all web browsers. Thankfully standards have come a long way and not all prefixes are needed – but many still are. Prefixr is a free tool that updates your CSS code to include all required prefixed properties.
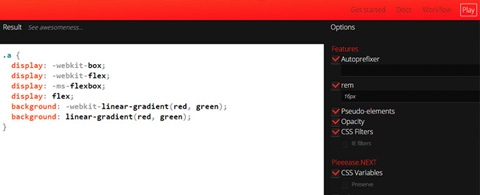
8. Pleeease Play
An alternative to Prefixr is the more recent Pleeease Play webapp. It’s another CSS prefix generator which can also perform other advanced CSS3 updates. Most notably you’ll find backwards-compatible updates for CSS3 opacity, filters, and pseudo elements, among other neat effects. Plus the interface is super easy to use which makes it a fun choice for developers who wish to double check their code.
9. CSS3 Button Generator
Traditional buttons and input elements were always limited to the operating system’s default style. Now it’s easier than ever to customize unique buttons – the biggest problem is translating your design from Photoshop/Sketch into CSS3.
Once you learn all the CSS properties it does get easier but you still need to write many lines of code. CSS Button Generator is a free tool used for customizing button styles and label text. The code is generated automatically and updates whenever you modify a setting.
10. Best CSS Button Generator
An alternative for button code is the Best CSS Button Generator. This is also completely free to use and comes with a simple interface. Best of all you can select from pre-built buttons and use those as a template for your own design. And if you’re a Chrome user check out the free browser extension that can be accessed outside the website.
The more you practice with CSS the easier it’ll get. But at some point you’ll reach a level of proficiency where automation is truly a saving grace.
Use these tools as required and do everything in your power to make frontend development the simplest part of your project cycle.
















Leave a Reply