The purpose of a lazy-loading script is to speed up a website’s performance without pushing extra HTTP requests through a full page refresh. The goal is to save bandwidth on visitors who may never scroll down far enough to see the freshly-loaded images.
Although lazy-load features can apply to pagination, many developers opt towards lazy-loading images since it’s an easier task with immediate benefits.
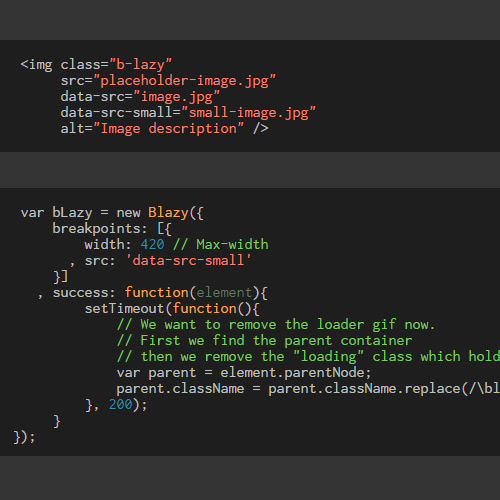
bLazy.js(or beLazy.js) is the perfect script for handling lazy image loading. It runs on pure JavaScript without any dependencies and only requires a small amount of code to build into a functioning product.
To see it in action check out the live demo page with a long stream of lazy-loaded images. You’ll also find sample code snippets with instructions on how to set this up for your own website.
The entire bLazy.js script is completely free to download, use, and edit to your own accord. It functions in all modern browsers and is even supported by Microsoft’s IE7+.
It only requires a single file and this can be minified down to ~1KB in size. If you have lots of images on any given page then I can assume this script would end up saving you much more than 1KB per pageload.
To try it out simply download a copy from the GitHub repo and see how it fares. You’ll find all the documentation and demo links right on GitHub so you shouldn’t need to go far to get bLazy.js up & running smoothly.







Leave a Reply